A common problem for product recommendations e.g. in the fashion market is to filter the recommendation carousels for the size of the user.
Given that we have a shoe online shop and the user is able to specify his shoe size in his account settings, we can use the following steps to filter the recommendations for that specified shoe size:
- Save the user shoe size either in the session, browser cookie or browser local storage and define the appropriate Recolize parameters via JavaScript on every page before the general Recolize JavaScript snippet is defined:
var RecolizeParameters = RecolizeParameters || {};
RecolizeParameters.Context = RecolizeParameters.Context = {};
RecolizeParameters.Context.CurrentUser = RecolizeParameters.Context.CurrentUser || {};
RecolizeParameters.Context.CurrentUser.available_sizes = '#### PUT THE COMMA-SEPARATED LIST OF CHOSEN USER SHOE SIZES HERE ####';
- Assure that in your Recolize product feed you provide the information of the shoe size either as a specific value (e.g. size = 36) or as a list of comma-separated values (e.g. size = 34,36,38). For now we assume that you have an additional column called “available_sizes” in your feed that contains a comma-separated list of shoe sizes that are available for the shoe.
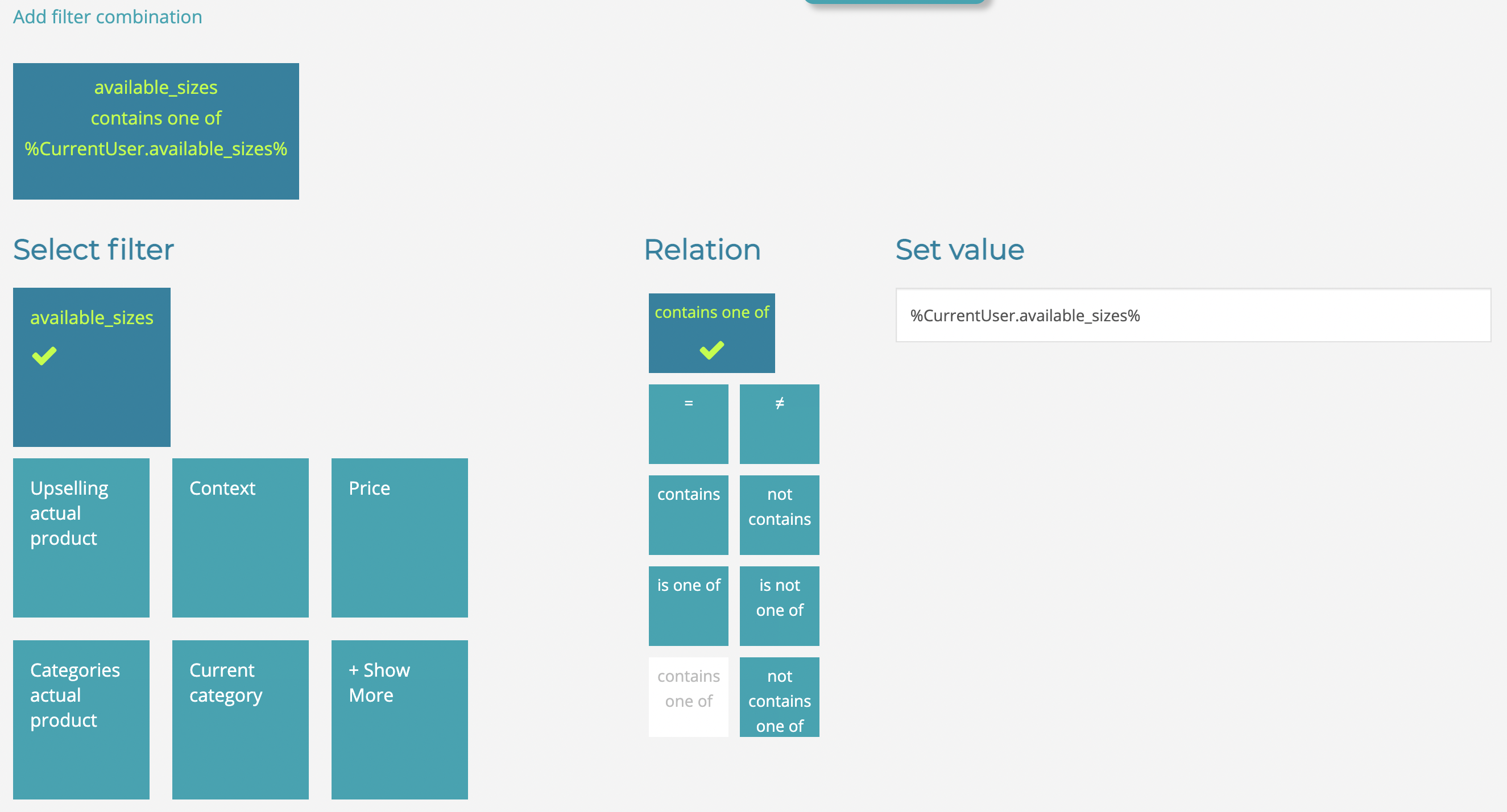
- Now go to the Recolize Tool and define a new Recommendation configuration with the following filter combination:

The interesting part here is the %CurrentUser.available_sizes% variable that gets filled with the chosen shoe sizes of the user.
The cool thing is basically you can define any attribute that you like, i.e. the whole JavaScript array below RecolizeParameters.Context is available in the filter of the recommendation configuration.


